
Google Adsense合格後の手順が知りたいな
いろいろ調べたけど、良く分からないな
そんな疑問にお答えします!

私は開設から6日目にGoogle Adsenseを申請し合格しました!
しかし、超初心者なので、合格後何をしていいか分からず調べまくりました。
色々なサイトを確認し、重要だと思ったものをまとめました!
Google AdSense合格おめでとうございます!
私と同じ超初心者の方にわかりやすく記載しておりますので参考になれば幸いです☆
google adsense合格後の手順①申請時に貼ったコードを削除

苦労して審査用コードを貼ったのに、なんで張ったままじゃダメなの??
審査用のコードは、「自動広告」を表示させるコードでもあるからです。
Google AdSenseには「自動広告」という広告の配置位置をシステムの判断に委ねる機能があります。
設定をオンにするだけで、自動的に広告が表示されるので楽そうですが、評判があまりよくありません。
サイトの内容を無視して、クリック率の高い場所に広告を表示する為、
- 配置場所が微妙
- デザインの統一性が崩れてしまう
- 広告の表示数が多くユーザー体験を阻害する
等のデメリットがあります。
自分で広告の場所を決めたい場合は削除しましょう。
レンタルサーバー:ConoHa WING テーマ:Cocoon
私は、プラグイン「Header and Footer」を使用しコードを設置したので、その場合の削除方法をご紹介します。
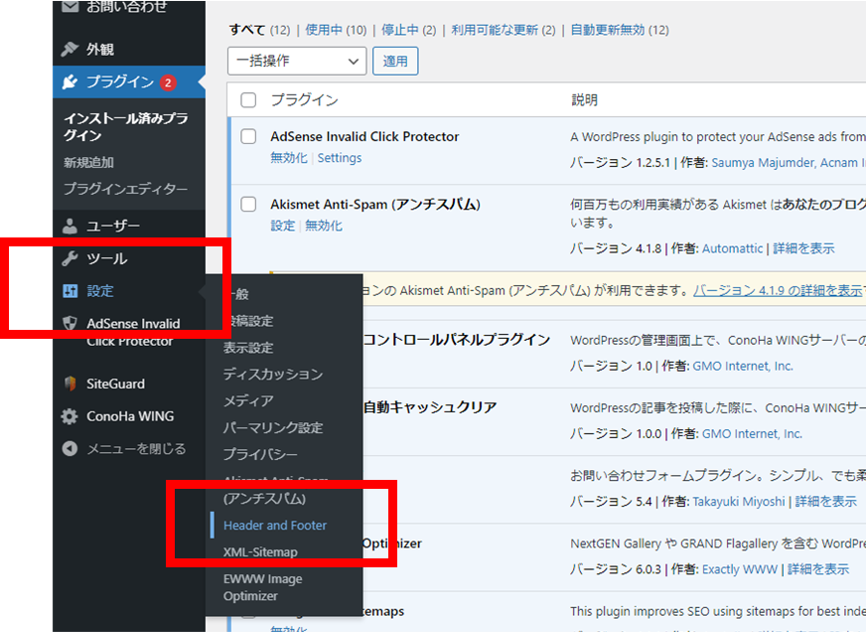
①設定⇒Header and Footerをクリック

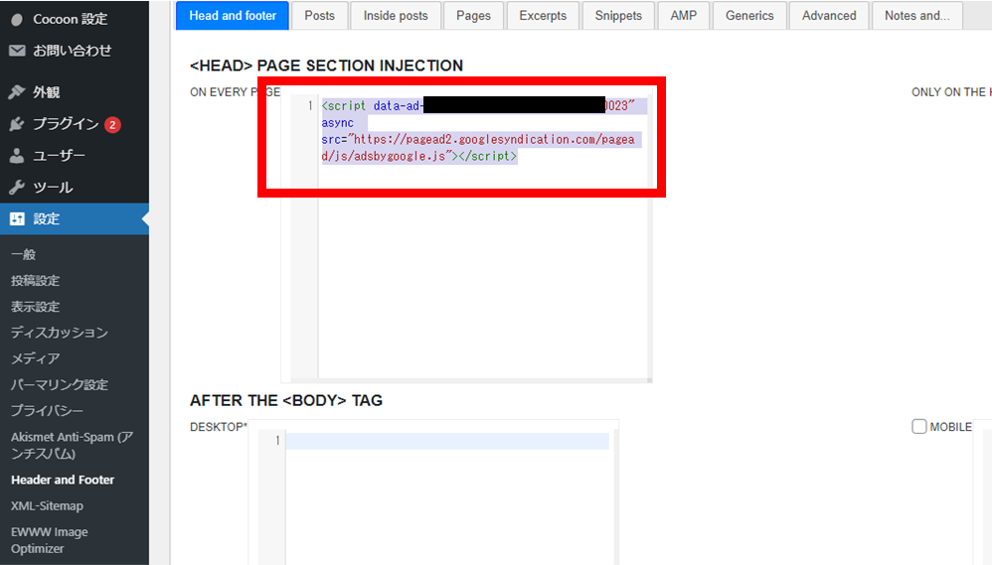
②〈HEAD〉PAGE SECTION INJECTIONアドセンスコードを削除

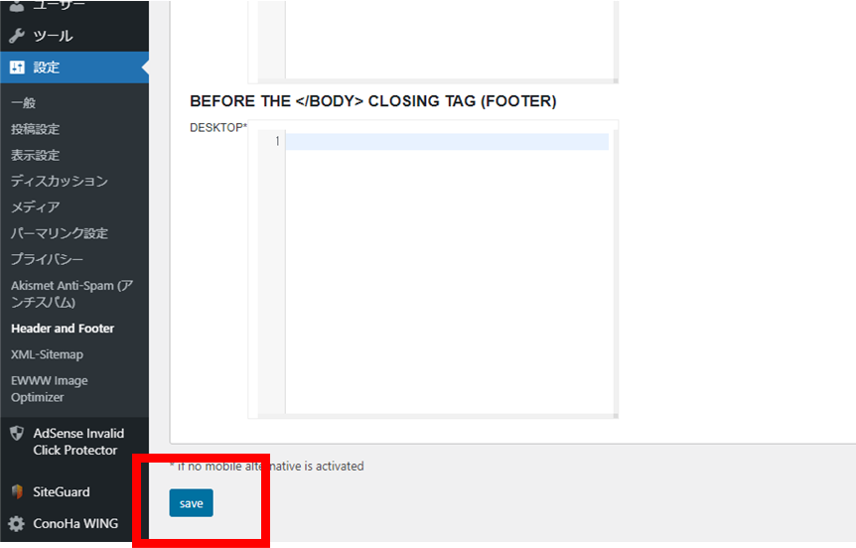
③SAVEをクリック

google adsense合格後の手順②プライバシーポリシーの更新

早く広告貼りたいのに、なんでプライバシーポリシーの更新が必要なの??
サービスを利用する際は、規約違反条約でサイトを運営していることがないよう利用規約を確認する必要があります。
Google AdSenseでは、必須コンテンツというページに、利用する際は特定の情報を記載するよう記載があります。
プライバシーとセキュリティ 必須コンテンツ:AdSenseヘルプ
調べた結果、ポイントとしては
- Cookieを利用してユーザーの興味に応じた広告を配信していること
- ユーザー自身でCookieを無効にできること
を記載することだそうです。

私は、尊敬するブロガーの方々のプライバシーポリシーを真似て更新しました。
参考までに、当ブログのプライバシーポリシー「当サイトに掲載されている広告について」をご確認ください。
ぜひ、あなたが信頼するブロガーのサイトを確認してみてください☆
google adsense合格後の手順③アドセンス狩り対策(1)不正クリックを防ぐ対策

AdSense狩りってなんなの??こわい!!!!!
アドセンス狩りとは、広告を作為的に何度もクリック、表示して、アドセンスアカウントを停止に追い込む嫌がらせ行為です。
Googleアドセンスのプライバシーポリシーには、
「Google広告を作為的にクリックまたは表示する行為は固く禁止されております」
と記載があります。
AdSense狩りは、禁止行為を繰り返し広告停止に追い込むという悪質なものです。
広告を貼る前に予め対策しましょう!
対策①はアドセンス狩り対策プラグインを導入することです。
「Adsense Invalid Click Protector」をインストール
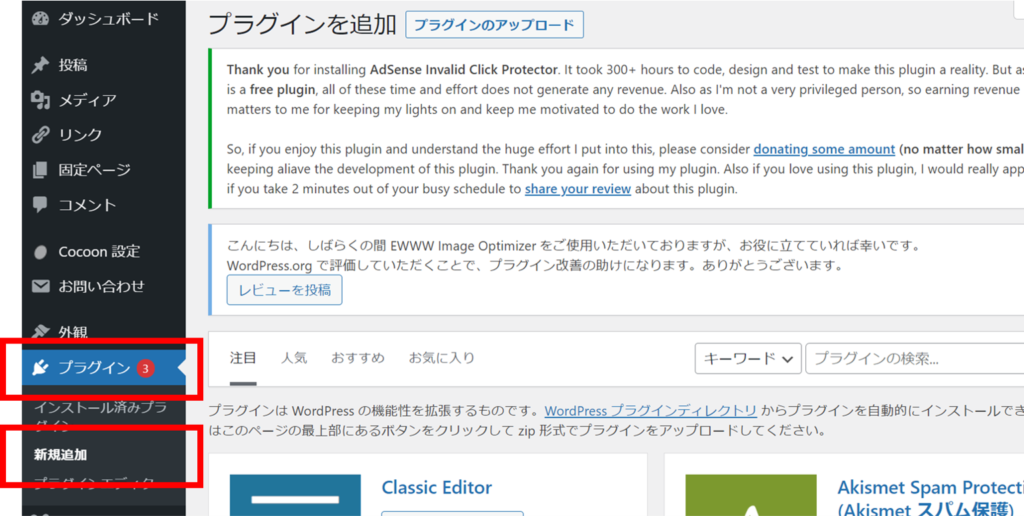
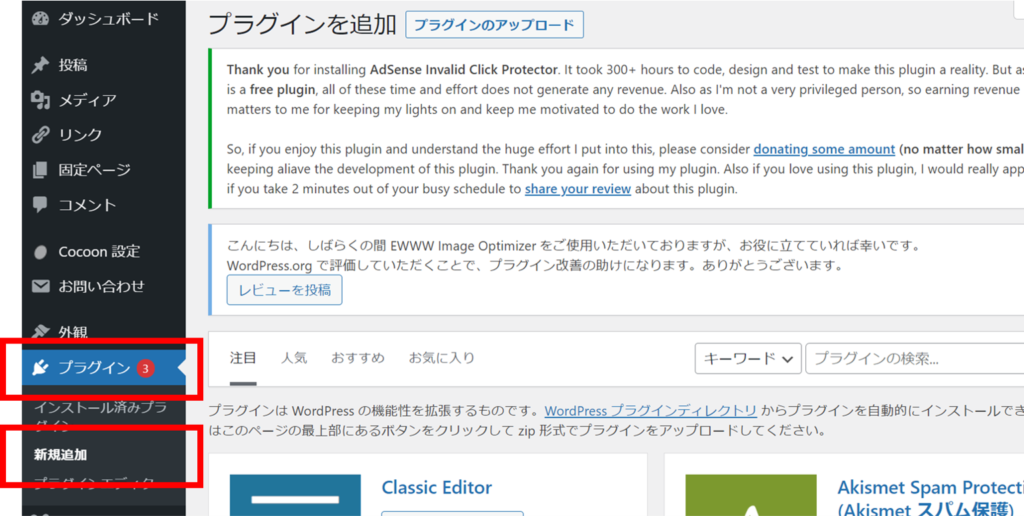
①ワードプレスの管理画面から「プラグイン」⇒「新規追加」をクリック

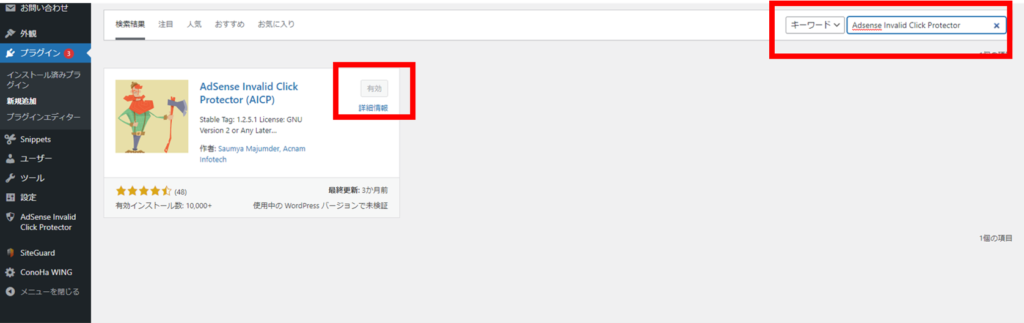
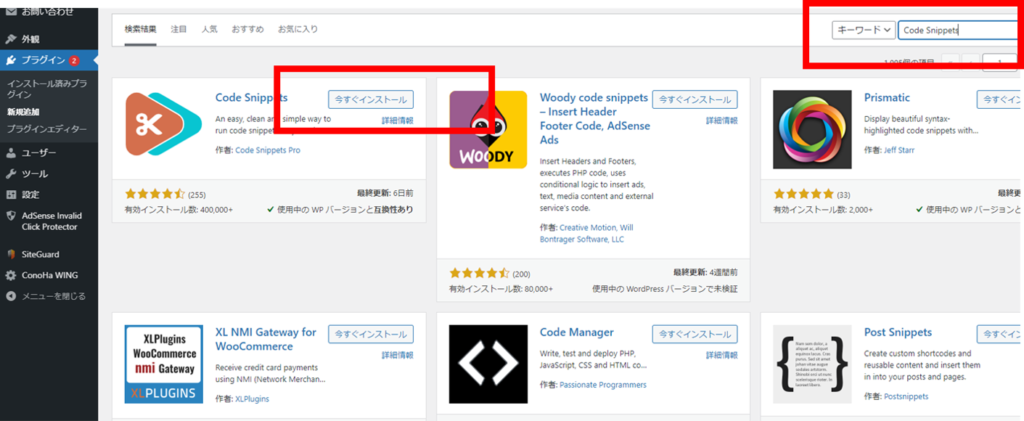
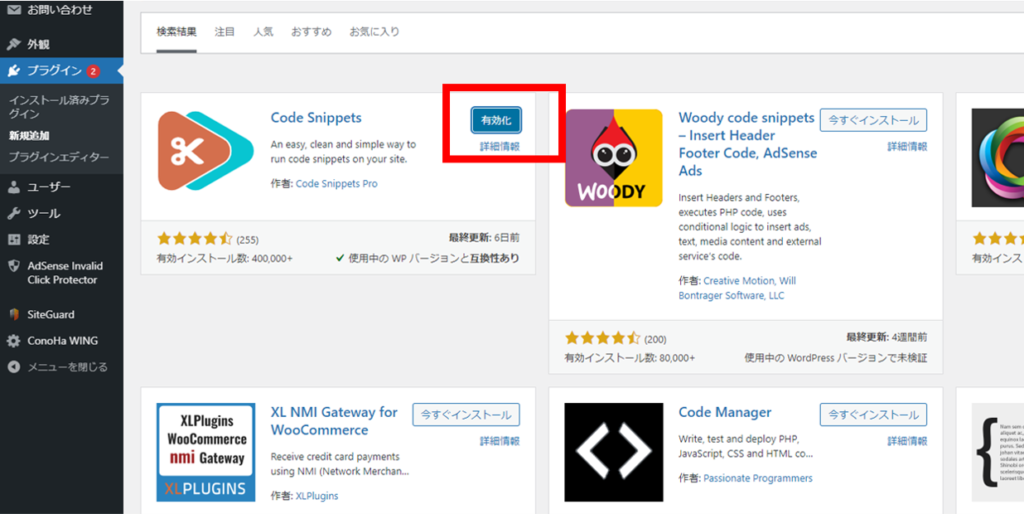
②右側の検索窓に、Adsense Invalid Click Protectorと入力⇒「今すぐインスト―ル」ボタンをクリック⇒有効化ボタンをクリック

「Adsense Invalid Click Protector」を設定する
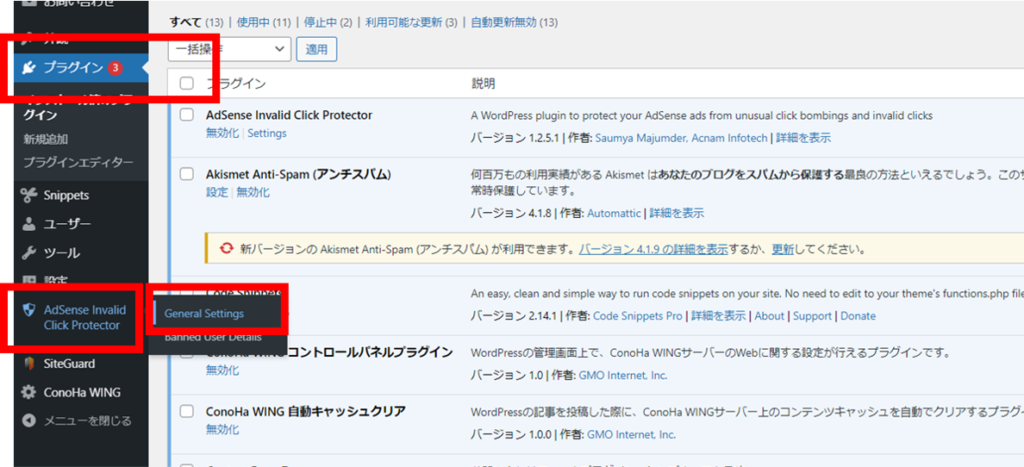
①プラグイン⇒Adsense Invalid Click Protector⇒General Settingsをクリック

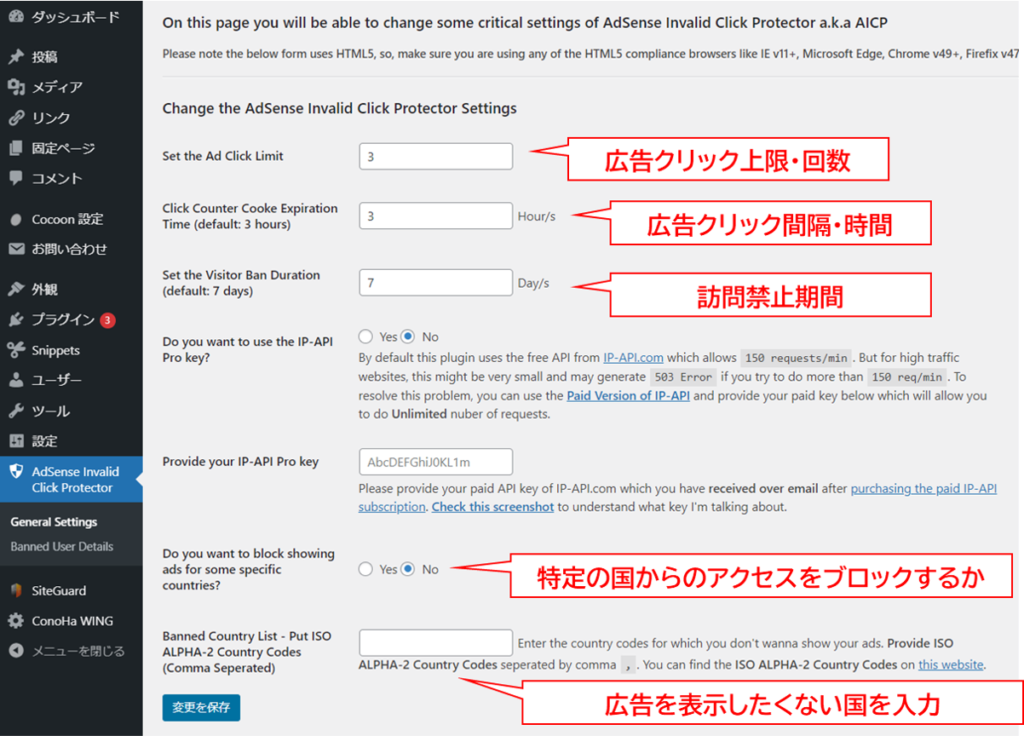
②General Settings(一般設定)を設定する


初期設定では、3時間以内に3回クリックしたら相手を7日間ブロックする設定になっています。特定の国からのアクセスを制限したい場合は、設定することも可能です。
「Adsense Invalid Click Protector」を使用する

設定しただけじゃだめなの??
実際に使うには、Googleアドセンスで手動で作成した広告コードにAdsense Invalid Click Protector(AICP)を組み合わせる必要があります。
アドセンス広告が表示される前に、AICPのチェック処理が働くようにコードを編集しGoogleアドセンスのコードを保護します。
やり方を間違えると、サイトが真っ白になるそうで私はプラグイン「Code Shippets」を使用しました。
①ワードプレスの管理画面から「プラグイン」⇒「新規追加」をクリック

②右側の検索窓に「Code Snippets」と入力し、「今すぐインストール」をクリック

③インストール後に「有効化」をクリック

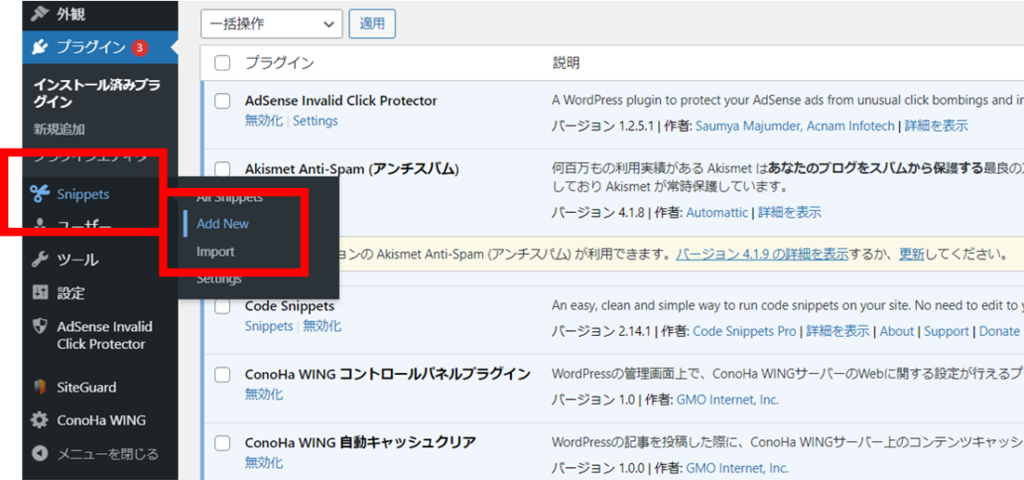
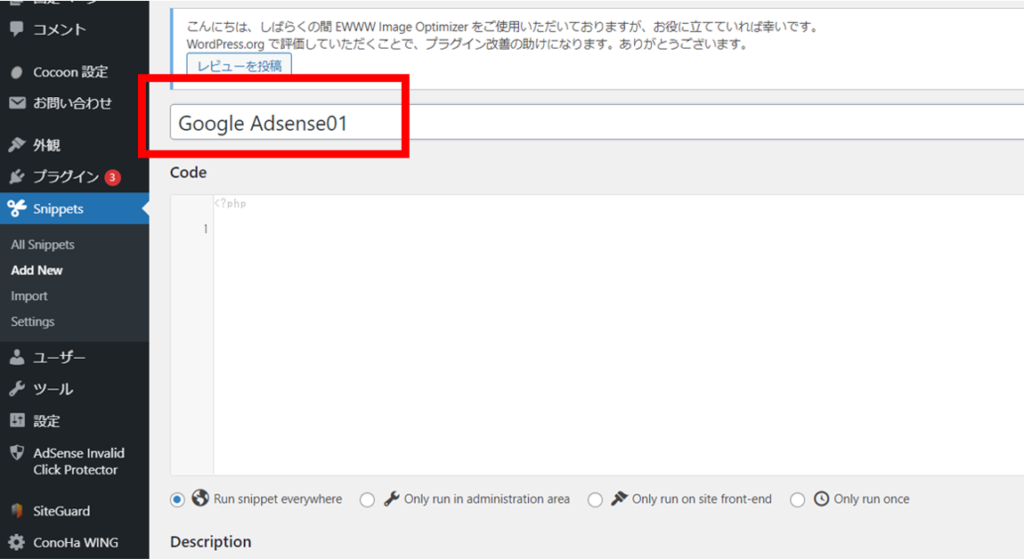
④ワードプレスの管理画面からSnippetsを選択し、Add NEWをクリック

⑤任意の名前を入力する

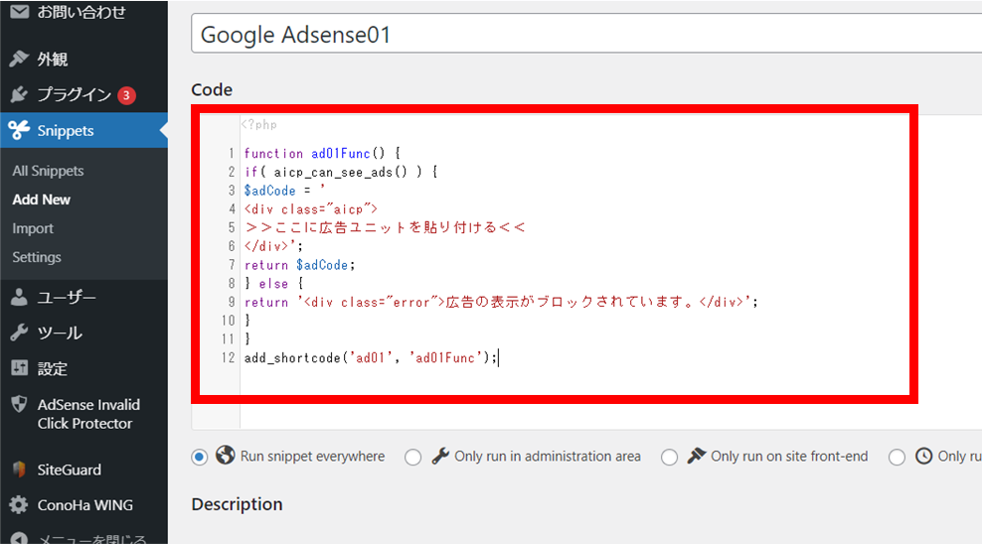
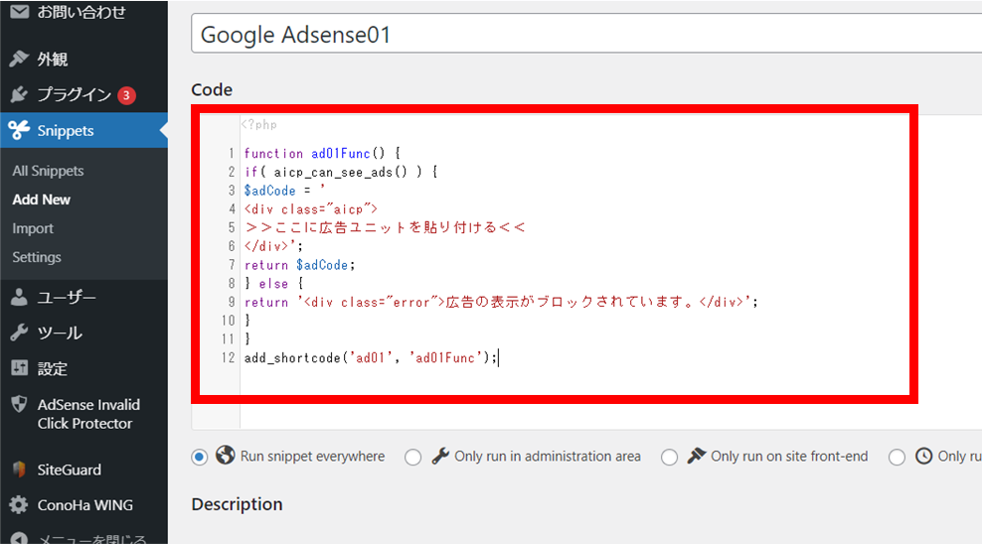
⑥下記のコードをコピーし、Codeに張り付ける
コードはReiCodeBlogさんの記事のものを参考にしています。
アドセンス狩り対策について初心者にもわかりやすく解説されています。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = ‘
<div class=”aicp”>
>>ここに広告ユニットを貼り付ける<<
</div>’;
return $adCode;
} else {
return ‘<div class=”error”>広告の表示がブロックされています。</div>’;
}
}
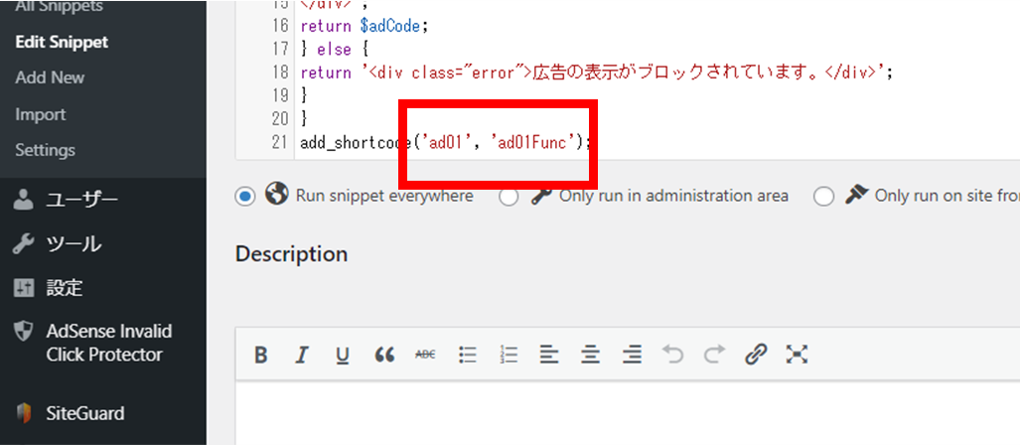
add_shortcode(‘ad01’, ‘ad01Func’);
引用元:ReiCodeBlog アドセンス狩り対策 AdSense Invalid Click Protector 設定と使い方【WordPressプラグイン】


上記のCode内にGoogle AdSenseから取得した広告コード貼り付けます。
Google AdSenseからコードを取得する方法の例は下記の通りです。
①Google AdSenseにログインする

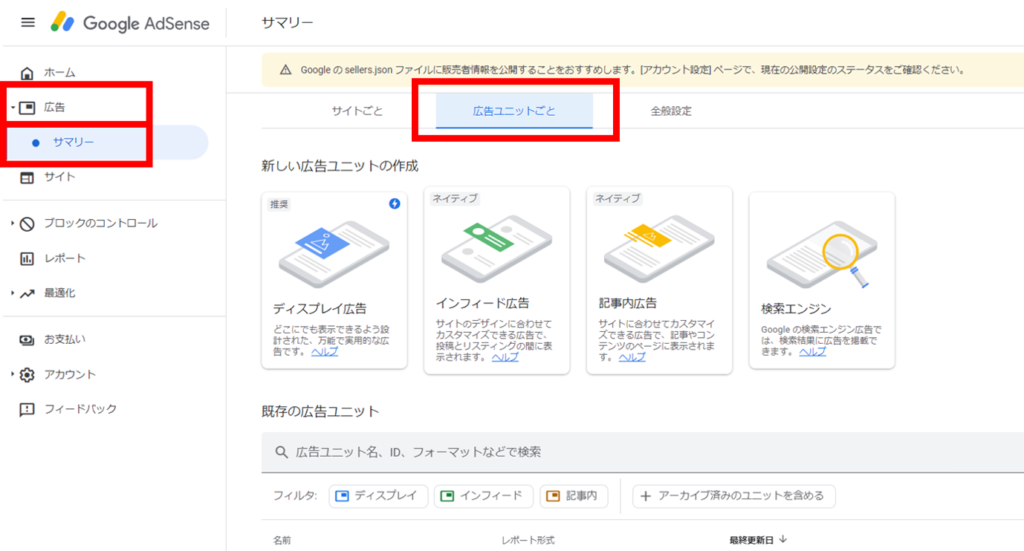
②メニューの広告⇒サマリーを選択し、「広告ユニットごと」をクリック

③「新しい広告ユニットの作成」内から作成したい広告ユニットを選択
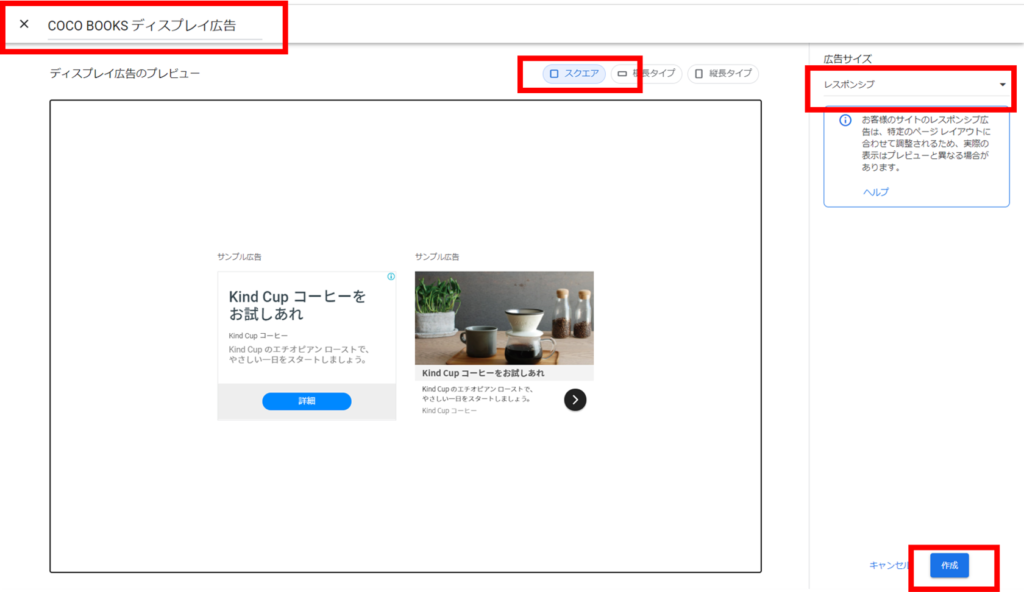
※ここでは例として「ティスプレイ広告」を選択します
④広告ユニット名を入力、形(スクエア・横長・縦長)、広告サイズ(レスポンシブ・固定)を選択し作成

⑤コードをコピーする


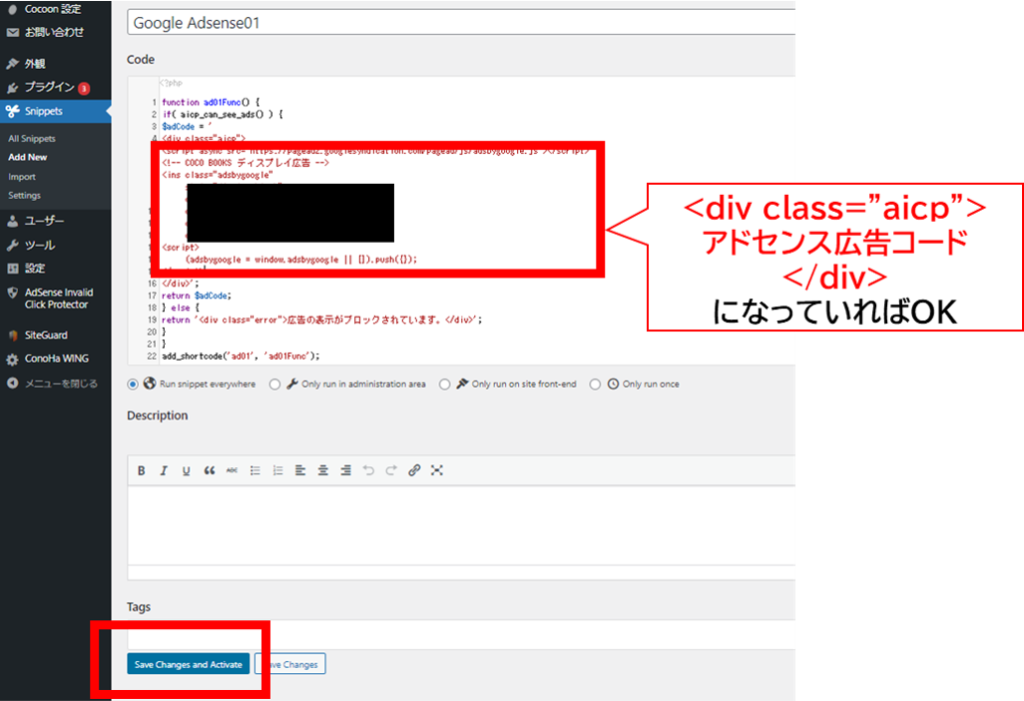
プラグイン「Code Shippets」に戻り途中まで作成したCodeに、上記でコピーしたアドセンスコードを貼り付けます。
①>>ここに広告ユニットを貼り付ける<<にアドセンスコードを張り付ける

②「SAVE Changes and Actives」ボタンをクリックする
※貼り付けたら>>ここに広告ユニットを貼り付ける<<は削除してください


これで、AICPに保護されたショートコードが作成できました!
このコードをサイト内に設置すればOKです!
エラーが出てショートコードを作成できない場合

エラーが出て、ショートコードが作成できないぞ!!!!!!!!
私は下記のようなエラーが出てしまい、下記の方法で対応しました。

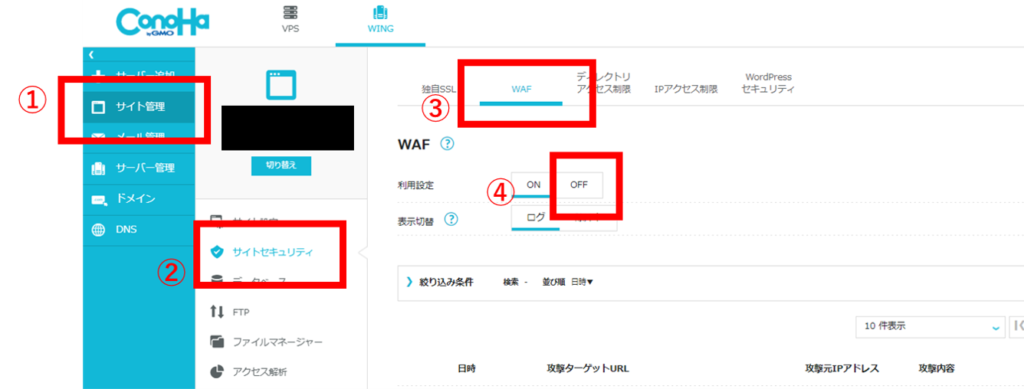
レンタルサーバー:ConoHa WING
①サイト管理⇒②サイトセキュリティ⇒③WAF⇒④利用設定をOFFにする


セキュリティの為、作成後はWAF設定をONにするのを忘れないで下さいね。
google adsense合格後の手順④作成したコードをサイトに設置
広告コードを作成したら、それをサイトに設置していきましょう!
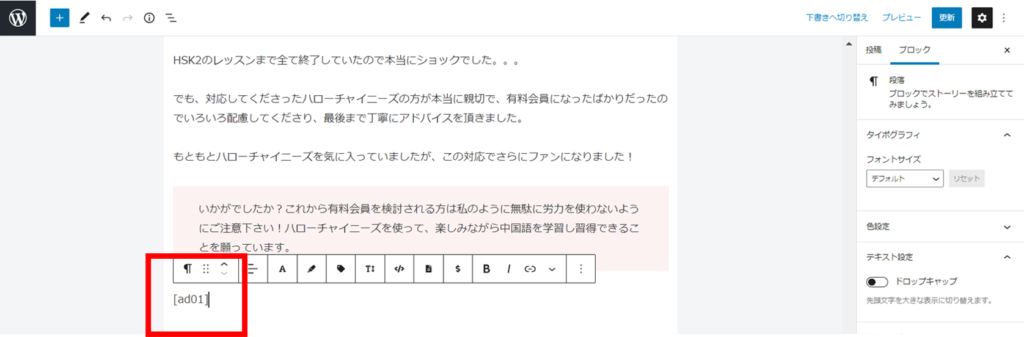
①ショートコードを確認する。下記の場合のショートコードはad01です。

②ad01を[]で囲み、設置したい場所に入力します。

③記事を公開、もしくは更新すると広告が表示されます。


広告はプレビューでは表示されないので、公開するかもしくは公開された記事を更新して確認しましょう。
補足:別の広告ユニットを作成した場合のショートコード作成手順

Code Snippetsを使用しショートコードを作成する手順と一緒ですが、下記の通り名前を変更し、別の広告ユニットを張り付けましょう。
①下記のad01Func,ad01, ad01Funcの3か所をad02Func,ad02,ad02Func等
名前を変更する。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = ‘
<div class=”aicp”>
>>ここに別の広告ユニットを貼り付ける<<
</div>’;
return $adCode;
} else {
return ‘<div class=”error”>広告の表示がブロックされています。</div>’;
}
}
add_shortcode(‘ad01‘, ‘ad01Func‘);
②別のアドセンス広告ユニットを張り付ける
google adsense合格後の手順⑤アドセンス狩り対策(2)管理外の使用を防ぐ対策
勝手に自分のアドセンス広告を他者に使用されないように、アドセンス許可サイトの登録をしましょう。
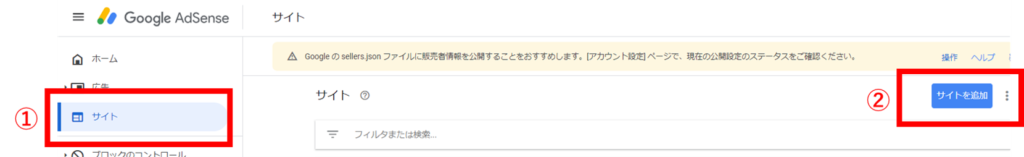
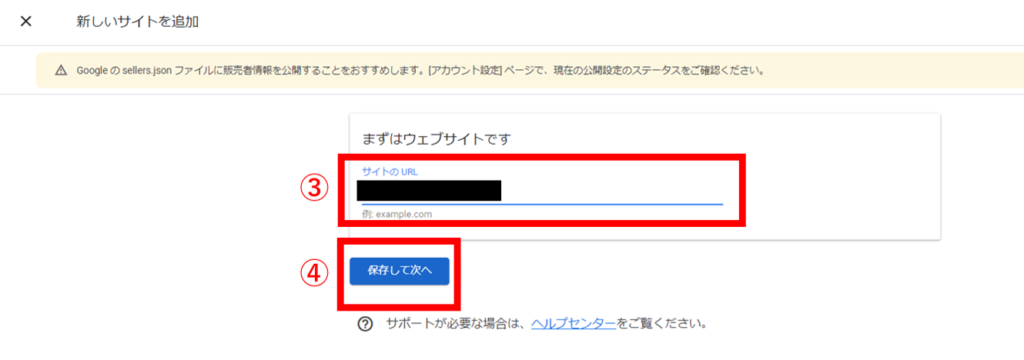
①Google AdSense管理画面のサイト⇒サイトを追加をクリック

②「サイトのURL」に自分のブログのURLを入力し、保存して次へをクリック

以上が実際に私が実施した手順です。いろいろなサイトがあり迷いましたが、
実施する理由を読んで重要だと思ったことをまとめました。
初心者の方の参考になれば幸いです!





コメント